Guide to Growth-Driven Design for SaaS
Everything you need to know about Growth-Driven Design for B2B Tech and SaaS companies.
An Introduction to Growth-Driven Design
Imagine this: You're deep into a website redesign, you know, the one that was supposed to be simple but has somehow turned complicated. Sounds familiar, right? Think about all those back-and-forth meetings, deadlines that stretch further and further, and a budget that seems to grow by the minute.
Regardless of whether you come from an agency or you’re on the client side, a website redesign nightmare is something all of us can relate to. After launching numerous B2B SaaS websites, we've seen firsthand how the usual way to build and maintain a website results in systemic risk - development overrun, scope creep, and functionality issues that end up costing the client more time, effort, and opportunities.
This guide introduces you to a new approach – Growth-Driven Design (GDD) - that has been proven to solve these challenges and create a more efficient way of building your website. It's a must-read for anyone unhappy with the results they're getting from their current website and looking for a better way to attract, engage, and convert site visitors into customers. Hopefully, it will help prevent web redesign headaches from turning into full-blown migraines.
Quick Intermission: Results From Our Clients
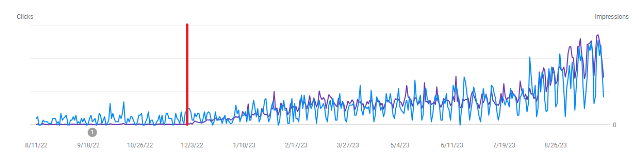
In case you have any doubts about reading the full guide, we want to show you that we know what we’re talking about. The following graph shows the improvements in impressions and clicks after a website relaunch we did for one of our clients (shown by the red line).

The data here clearly shows the power of growth-driven design and the impact it can have on a company's online presence, visibility, and engagement metrics. Past the red line, you can see clear strategic changes and optimizations we implemented to continuously improve the website's performance.
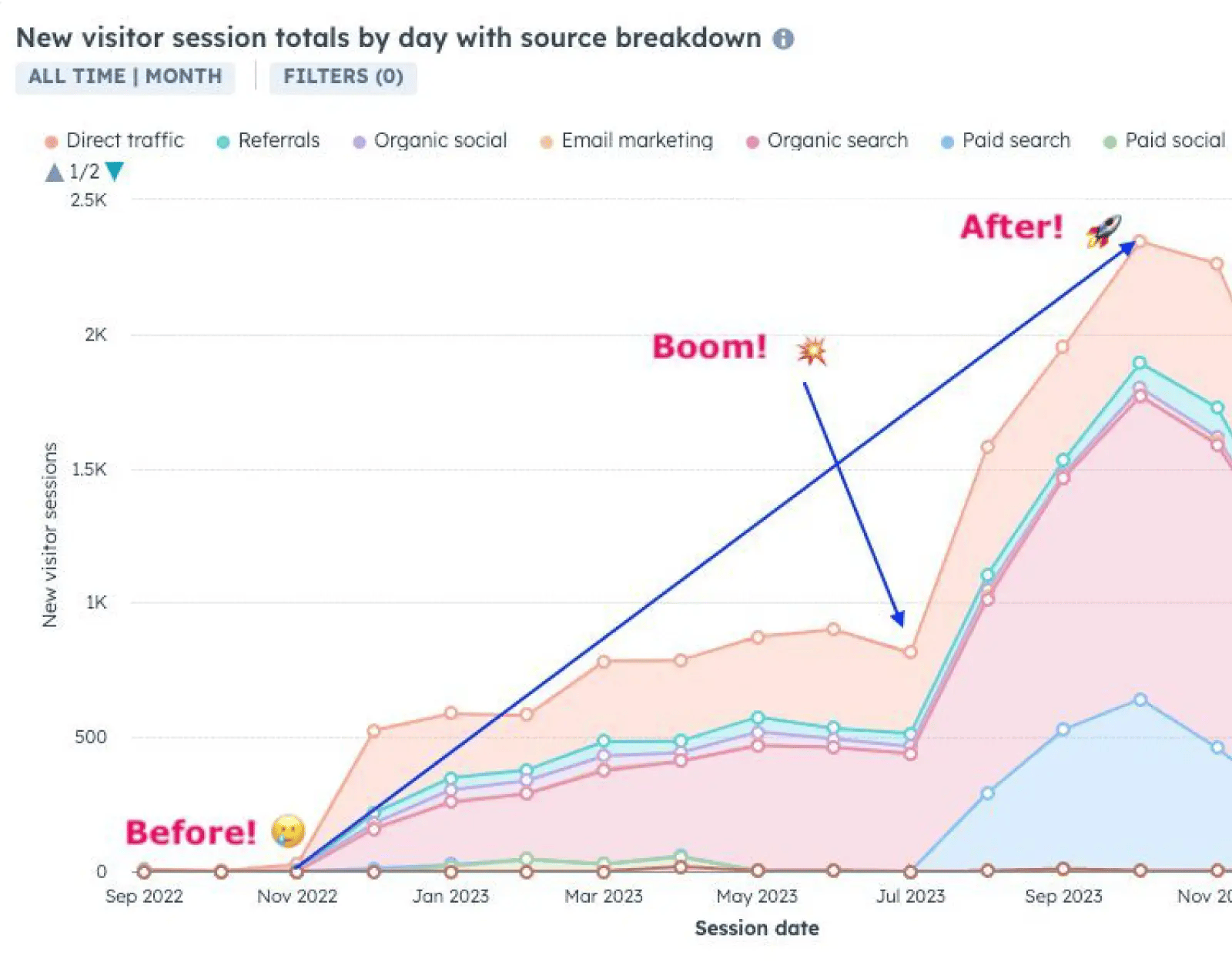
The next example shows what it took to take a B2B SaaS platform from no ranking on Google to page 1, position 1 in the US, and the DACH region.

The website was up and running in 2 months, with continuous optimizations and iterations leading to... Well, you see the results for yourself. :) Now that you are aware of our expertise in growth-driven design, let’s cut to the chase!
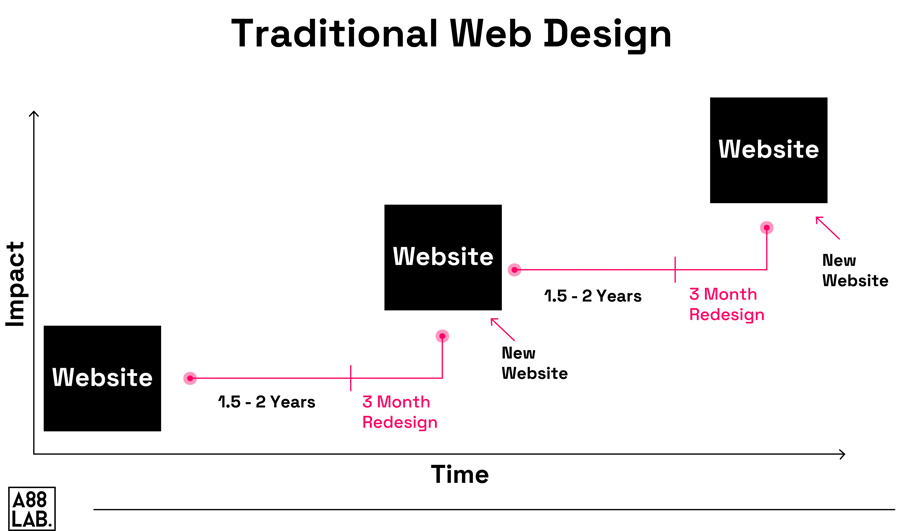
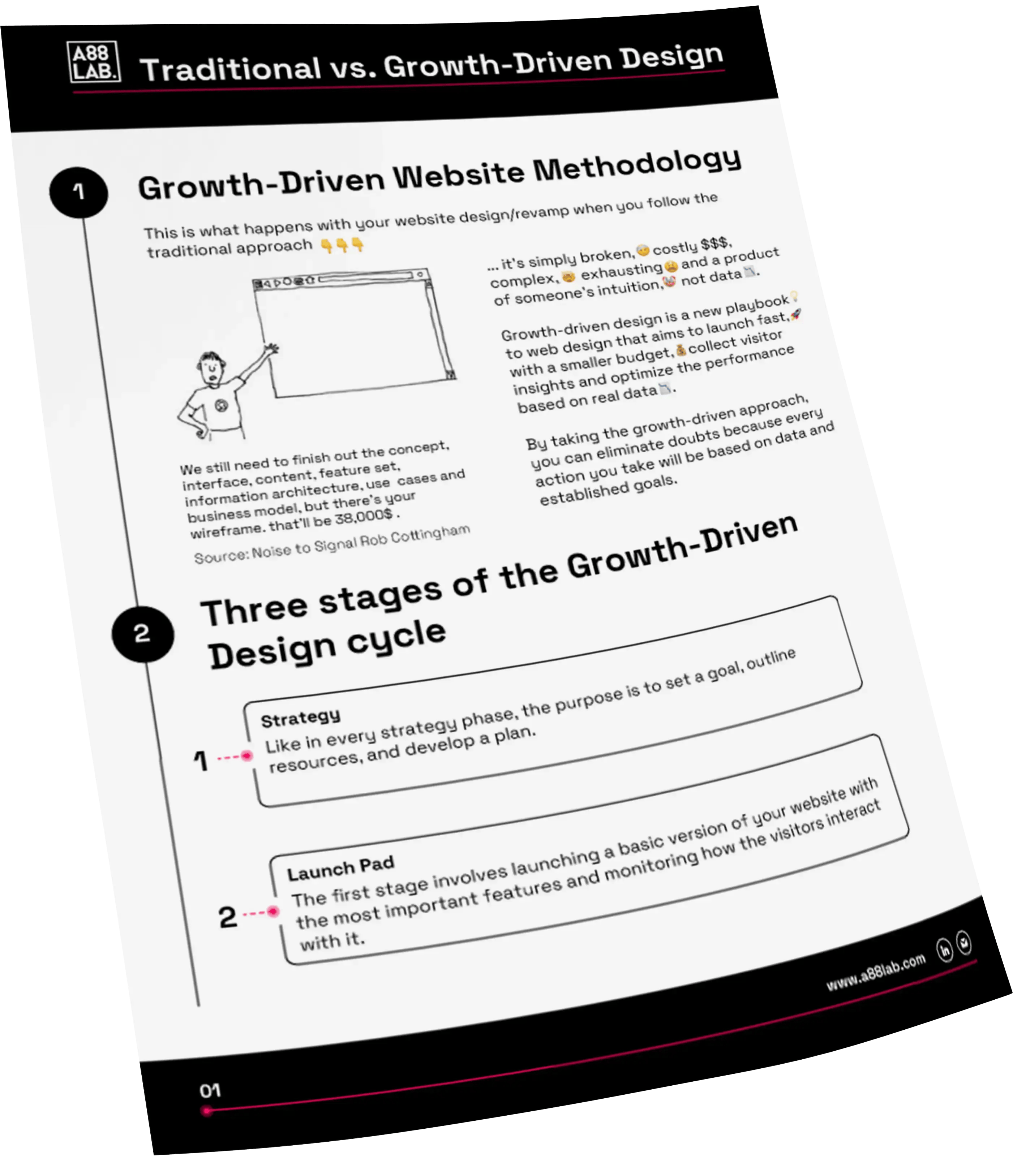
Why is Traditional Web Design Broken
Apart from the long timelines, back-and-forth communication issues, and other obvious pain points mentioned earlier, traditional web design and development leave people with a sour taste for a few other reasons.
Firstly, traditional web design often leaves businesses with the assumption that once your website is live, it's done. After the launch, websites sometimes remain untouched for years, with minor updates or new blog posts being the only changes. And if you dare to bring up to a client that the site you've spent months building needs to be regularly updated and maintained, you run the risk of being met with looks of horror and disbelief.
They hear the word maintenance and think of it as a never-ending expense with no real return on investment (ROI). And "another redesign" is not something anyone wants to hear right after investing a considerable amount of time, money, and effort into their website.

Secondly, traditional web design often relies on guesswork or assumptions about what will work best for the target audience. If you think of a website as a cornerstone of a business's online presence, the first point of contact for potential customers, the hub where all your promotional efforts culminate, and, more importantly, your "top salesperson" that’s available 24/7, leaving its design and functionality to chance is simply not a smart business decision.
Add to that the upfront cost that ranges anywhere from a couple of thousand dollars to tens of thousands, without a guarantee that the website will perform as expected, and you've got yourself a recipe for disaster.
The process employed to create a traditional website is often subjective, with a focus on aesthetics rather than data and results. The budget and timeline are often set before the website project begins, and there is little room for changes or adjustments once the design is finalized. As a result, the end product may be aesthetically pleasing but not align with user needs and preferences, leading to low conversion rates and poor performance. And this lack of flexibility in traditional web design is what makes it so prone to failure.
What is Growth-Driven Design?
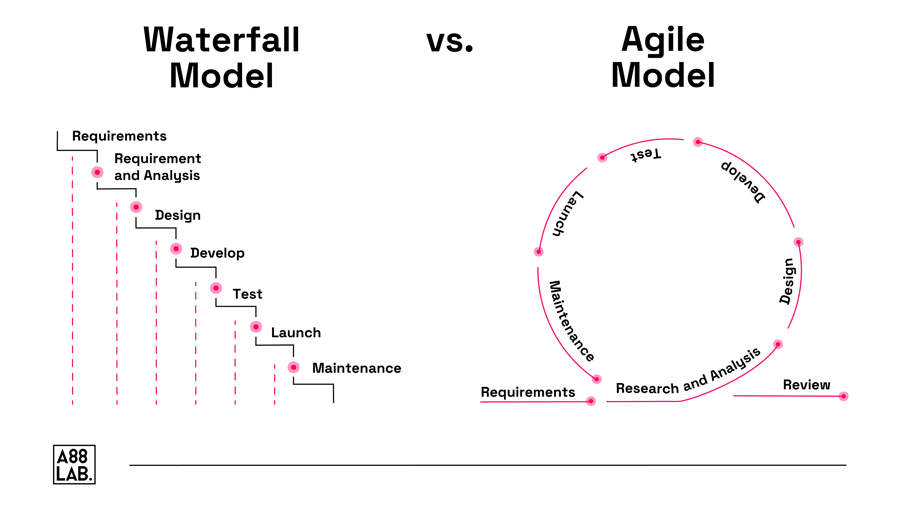
Growth-driven design replaces the outdated, waterfall-esque methodology that has dominated the scene for too long. It involves breaking down the website redesign process into smaller pieces or "sprints," with each sprint focusing on making improvements based on behavior data and user feedback.

In essence, GDD is an ongoing process of continuous improvement that focuses on delivering a high-performing website aligned with the visitors' needs and preferences. As Luke Summerfield, Hubspot Partner Program Manager, puts it, GDD is about "...constantly researching, testing and learning about our visitors to inform ongoing website improvements."
With the amount of frustration and limitations that follow traditional web design, it was only a matter of time until a new, more efficient approach emerged - Growth-Driven Design (GDD). GDD is a website design methodology that quickly gained traction in the industry, as it provides a more agile, data-driven, and user-centric alternative to traditional web design.
However, don’t confuse the GDD process with Conversion Rate Optimization (CRO). While CRO focuses on improving specific metrics, such as conversion rates, GDD takes it a step further, focusing not just on conversion rates but more holistically on driving growth. It considers the entire buyer's journey and aims to create a better overall user experience.
That's why we like to refer to GDD as a growth-driving approach rather than just a design methodology. It is an ongoing, iterative approach that puts the customer at the heart of design decisions.
Companies we worked with that decided to adopt growth-driven design witnessed more than just an increase in conversion rates; they saw swift value realization, with significant increases in visitor engagement and customer acquisition. But before we move on, it's important to note that GDD is not a magic solution and doesn't function in isolation. The success of GDD largely depends on the implementation and integration with other aspects of your overall business strategy.

Get The Growth-Driven Design Factsheet
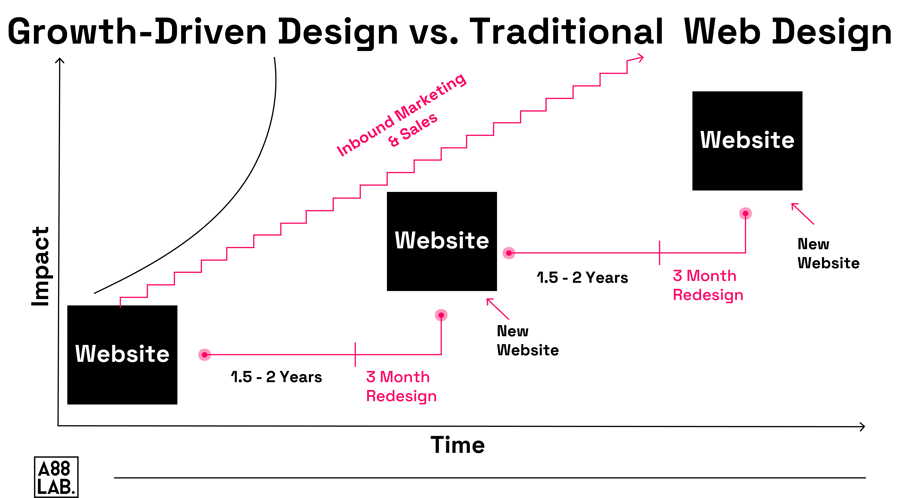
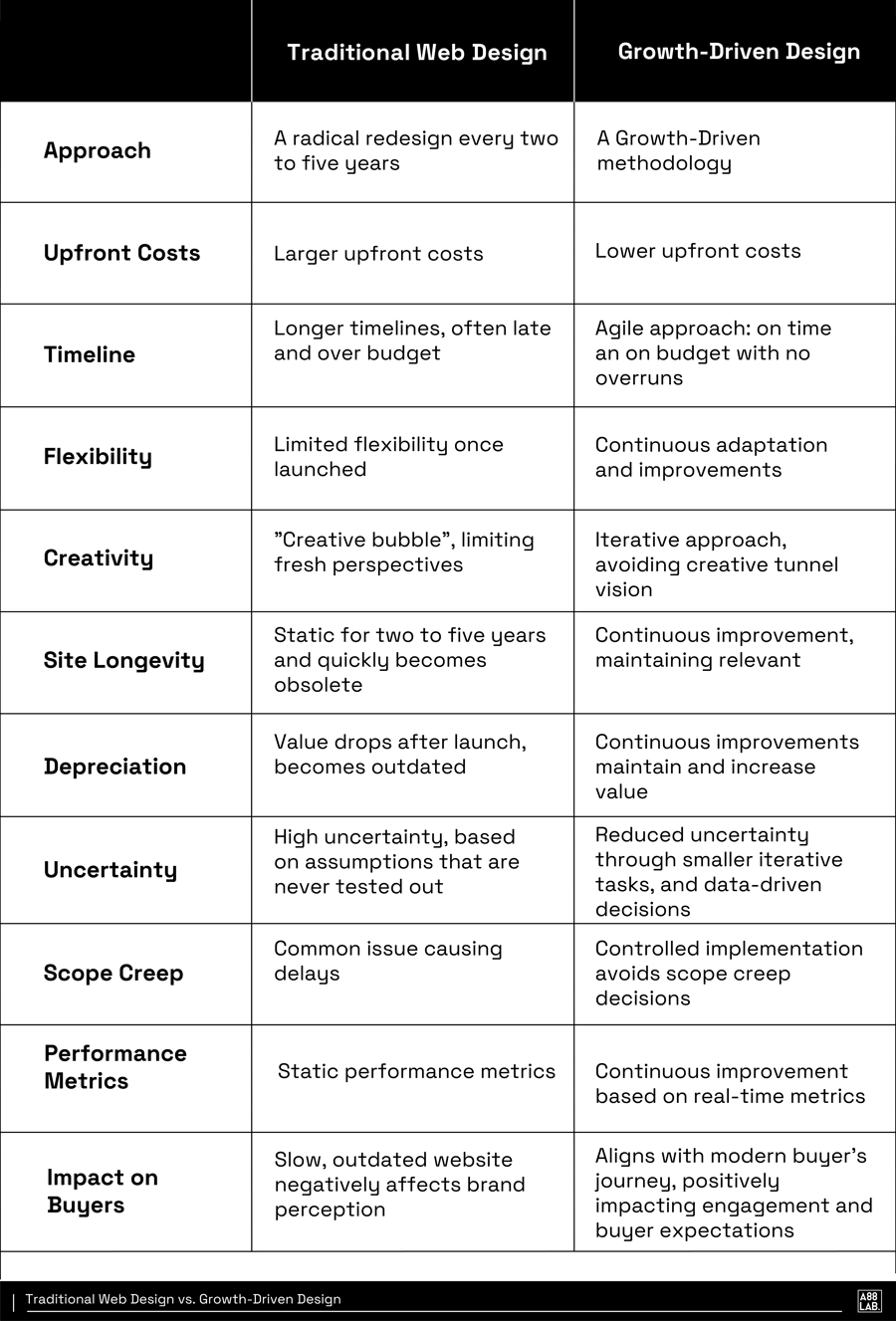
Traditional Web Design vs. Growth-Driven Design
When you're building a product, do you create everything in one go, without any idea of how your customers might react to it, then just push in a market and hope for the best? Well, maybe YOU do, but that's not really a thing in business.
Let's assume that, instead, you take an agile approach and create a minimum viable product (MVP), test it with customers, and iteratively improve upon it based on their feedback. Yet, when it comes to building a website, people suddenly revert to the old 'set it and forget it' mentality. That's where traditional web design fails, as it often ends up with a static website that is not user-centric and doesn't adapt to changing customer needs.
Let's take a look at some of the most significant differences between traditional web design and growth-driven design:
Creative Bubble vs. Iterative Approach
We've already mentioned the fact that in traditional web design, the process often takes months to complete, with developers, designers, and marketers working together intensely and sometimes feeling trapped in a 'creative bubble'. This tunnel vision often kills fresh perspectives and ideas.
Not to mention, traditional web design often relies on industry "best practices", and if we look at some things that used to be considered best practices, like auto-playing music on websites, carousel sliders, or pop-up ads, we can see how those actually harm the user experience and conversion rates.

On the side, the growth-driven design breaks down this massive workload into manageable chunks, allowing teams to frequently reassess their strategies and make data-based decisions, avoiding the trap of a singular way of thinking.
Best practice is no longer a good enough reason to implement something on your website. Data and user experience should be the driving factors in decision-making.
Depreciation vs. Continuous Improvement
Traditional web design waits until the website starts losing traction before considering a redesign. This gives the same cycle of "design, launch, pray" for every website, and just like buying a new car, the value drops significantly once it’s out of the showroom. If you keep adding features and improvements, the website becomes outdated, slow, and cluttered.
Growth-driven design approach pushes for continuous improvement through regular iterations. Each sprint, month, or quarter, the team can reassess their strategy and make changes that will keep the website updated, relevant, and user-friendly.
Risk vs. Reduced Uncertainty
Every time a company funnels money into a new project, it’s a gamble. Some will pay off, and some won’t, and that uncertainty often causes business owners to postpone or avoid redesigning their websites.
Traditional web design carries more risk than it needs to, and the upfront cost is usually significant, as the whole project is built from the ground up in one go, and the volume of work is enormous.
A growth-driven design approach reduces uncertainty by breaking down the redesign process into smaller tasks. If something was not done right in one iteration, it's adjusted and improved in the next without affecting the whole project. This may seem counterintuitive, but it actually ends up saving resources in the long run.
Scope Creep vs. Controlled Implementation
Scope creep is another common issue in traditional web design projects. As the project progresses, new ideas are added to the list of deliverables, causing delays and stretching resources. With the timeline usually agreed upon at the beginning of the project, any additions will likely push back the launch date. The next thing you know, it's been delay after delay, and the final website is far from what was initially planned.
Instead of trying to fit everything into one project, growth-driven design takes a more controlled approach. Often, we will push for the launch of a basic but functional website and continue to build upon it without disrupting the launch timeline. This means the website will constantly evolve and improve, rather than being a one-time project.
The controlled implementation also brings quick wins and a positive impact on the website's performance metrics. By implementing small changes and continuously testing them, you can see the direct impact on user engagement and conversion rates. This provides tangible results that can be used for further iterations and improvements and gives you something you can show to stakeholders and clients.
Finally, let's talk about the impact of growth-driven design on your inbound marketing and sales. Modern buyers do thorough research before making purchasing decisions, and your website is often the first touchpoint they have with your brand.
A slow, outdated, or poorly designed website can turn potential customers away, even if you have a great product or service. The continuous improvement and evolution of your website align with the modern buyer's journey, where decisions are made based on research and a company's online presence.

The Role of Your Website in the Customer Acquisition Process
Before the buyer enters the funnel, paid ads, search engine marketing, organic search through SEO, content marketing, social media, and even dark social are the main channels that bring potential buyers to your website.
Once they land on your website, the design and user experience will determine whether or not they stay, engage with your content, and enter the sales funnel. Let's assume they do. A well-designed website will guide them through the buyer's journey, providing information, building trust, and creating a nurturing environment that helps them transition from awareness to serious consideration.
This nurturing can take the form of blog content, case studies, whitepapers, webinars, and email campaigns, all coming from different touchpoints on your website. The better the user experience, the more likely they are to engage with your content and move further down the funnel.
As prospects transition to the consideration stage, your website should also provide easy access to pricing (if you choose to have it available), product demos, your product's unique selling propositions, and any other material that will help them make their final decision.
Finally, in the decision stage, your website should make it easy for prospects to convert into customers, whether it's through a sign-up form, contact request form, or self-service checkout process. Think call-to-actions, clear messaging, testimonials, and a streamlined user experience.
Simply put, your website, if optimized correctly, is the backbone of your customer acquisition process, marketing strategies, and, in some cases, the sales funnel.
Why Should B2B SaaS Companies Choose Growth-Driven Design?
Let's discuss why growth-driven design is particularly beneficial for B2B SaaS startups. Starting from the obvious, they need to grow quickly and they don't have 6 months to wait for a new website to go live. In the tech or SaaS startup world, that's wasted time that could be spent refining the product or qualifying leads.
If the focus is growth, using the website as the main driver, they need it live as soon as possible, and they need it agile, scalable, and ready to pivot at a moment’s notice.
But there’s more to it than just speed and agility. B2B SaaS startups often have complex products with many different features, use cases, and target audiences. Traditional web design is not always able to capture the essence of their offer in one static website.
But aside from that, GDD is a smart choice for B2B SaaS companies because it aligns perfectly with their business model. SaaS companies use various data points to make decisions about their product, marketing strategies, and pricing. They constantly test and analyze to optimize their conversions, retention rates, and upselling techniques.
Growth-driven design operates on the same principle - using data to make informed decisions and continuously improving based on user feedback. Both focus intensely on strategy, data analysis, and constant iteration to make their product better.
How To Get Started With Growth-Driven Design for B2B SaaS
Now that you have a better understanding of growth-driven design and why it’s important for B2B SaaS companies, let’s talk about how to get started.
Determine if You Need a Redesign
If you already have a website, the first step is to determine if you even need a redesign or not. You probably have some ideas or complaints about your current website, but are they backed with data?
Here are some questions to ask yourself:
- Is my website generating enough leads and conversions?
- Is my website more than five years old?
- Are small changes impossible or very difficult to make?
- How does my website compare to competitors in terms of design and functionality?
- Are there any usability issues that could be causing a high bounce rate or low conversion rate?
- Is my website optimized for mobile and other devices?
- What feedback have we received from customers and prospects about the website?
- Are metrics and analytics being regularly tracked and used to make improvements?
Most importantly, are you embarrassed to give out your website link because it doesn't really represent your company or the value you offer? If any of these questions resonate with you, it's likely time for a redesign. Now, let’s see if your company is ready for growth-driven design.
Is Your SaaS Ready for Growth-Driven Design?
Before jumping into growth-driven design, make sure it fits your business. Even though GDD is a powerful way to improve your website, it's not for everyone.
And you know what? That's ok. As long as you know what fits your company's needs best, you'll be on the right track.
Let’s take a look at some signs that your SaaS company is ready for growth-driven design:
- Website Traffic: Growth-driven design works best for sites with high traffic. The reason is simple: the more data you have, the more confident you can be in the decisions you make, and the quicker you will see results. If your website has low traffic (let’s say under 3k visits per month), you can still benefit from GDD, but you may have less certainty about the data collected. In some cases, you'll need to base decisions on one-on-one user studies or conversations with existing clients instead of raw data.
- Past the Startup Traction Stage: If you're brand new and your company is just starting out and has a product still in beta, your priority should be product validation and getting the first few clients, not focusing on growth. GDD will become handy once you have a proven product in the market and your focus shifts from viability to brand establishment and growth.
- Happy Customers: A GDD implementation's initial phase is all about research. This requires understanding your customers - why they chose you over competitors, how they would describe your product and benefits, their buyer’s journey, and their role in the decision process. If your company doesn't have a critical mass of satisfied customers yet, maybe put a pin in GDD and focus on building a customer base first.
- Some Traction with Inbound Marketing: If your goal with GDD is to increase the overall quality and quantity of leads, you'll need to define Lead Quality and Total Number of New Leads Captured as KPIs. And while growth-driven design can improve the layouts and architecture of your website, without a healthy flow of new qualified visitors (which likely happens if you are generating quality content, or working on your demand generation), you won't get maximum benefits from your GDD efforts.
- Marketing Employees or Agency: If you're serious about switching to growth-driven design, there must be at least one dedicated professional working to make it happen. Whether you hire an employee or agency, "performing GDD" can’t be anyone’s side project.
- Freedom of Action in the Marketing Team: GDD often falls victim to micromanagement because it touches the website - a visible asset of the company. The result is usually creative limitations and a reduced impact on results. To fully benefit from growth-driven design, give the marketing team enough leeway to implement changes based on the data they collect.
- Customer-Centric Focus: Growth-driven design is perfect for customer-centric organizations, as real data from actual users is used to drive design decisions. If your SaaS isn't already customer-centric, shift towards this mindset before implementing GDD.
Are you meeting most of these requirements? If not, are you willing to adjust to meet them? If you answered yes, let's see where your website currently stands.
How to Use The Website Grader for Assessment
One of the ways you can quickly assess the current state of your website is by using our HubSpot-powered Website Grader tool. Just enter your website's URL and email, and the tool will generate a report with an overall score, as well as individual scores for different areas such as performance, mobile responsiveness, and SEO.
While the report you just generated can't replace a thorough website analysis by a growth-driven design consulting agency it's a great starting point. It will give you a high-level overview of where your website stands and the next steps you can take to improve it.
We say high-level because the website grader, as cool as it is, doesn't take into account your overall business goals and target audience, so use it as a starting point for further analysis, not as the ultimate truth.
Three Pillars of Growth-Driven Design
To sum it up, the growth-driven design methodology is fundamentally built on three pillars:
1. Risk Mitigation Strategies
The scariest part of website redesign for every business owner is money. And the higher the price, the bigger the risk. Understanding that traditional web redesign comes with a bigger upfront investment, GDD instead proposes incremental changes, reducing the risk of major launch failures or significant design errors. This makes it easier to justify the investment, especially for startups with limited resources.
2. Continuous Learning and Iterations
In GDD, the website's launch is just the beginning. After that, the team still actively works on it and monitors user behavior and performance metrics to decide which changes should be implemented next and what should be scrapped.
3. The Marketing and Sales Information Loop
The phrase "marketing and sales alignment" slowly turned into one of the biggest buzzwords in the B2B marketing industry. With so many people talking about it, it makes you wonder why it's not achieved more often.
Growth-driven design, in a way, naturally pushes for an information loop between marketing and sales. Most employees are aware of the changes on the website, whether they are involved in the process or not. Naturally, they will want to know the reasons behind them, especially if they are marketing or sales employees.
With traditional web design, sales just get a finished product with no context or understanding of why things look and function a certain way. GDD keeps them in the loop throughout the entire process, making sure that both departments are on the same page when it comes to their website's performance. After all, the more they know about user behavior, the better they can tailor their strategies to align with it.
The Benefits of Growth-Driven Design
The benefits growth-driven design brings to B2B companies should be obvious by now, but let's break it down into more specific points.
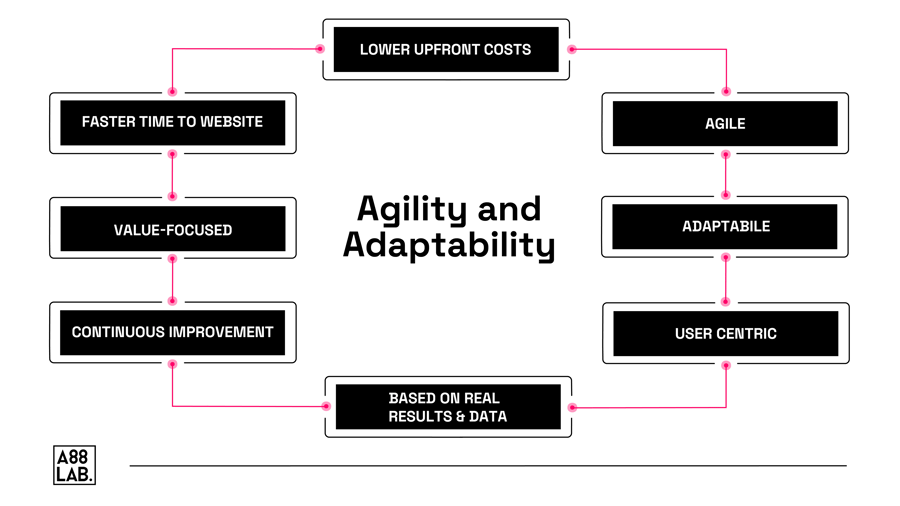
Agility and Adaptability
What does agility and adaptability even mean in practice? Let's say you're a SaaS company, and you've just launched your product. You have a website selling your product, where customers can sign up for a free trial.
But after analyzing user data, you find out website visitors click on the landing page, but don't go beyond that. They are not converting into paying customers. With traditional web design, this would mean going back to the drawing board and spending weeks or months on a complete redesign.

But with a growth-driven design, you can quickly make changes to the landing page based on user feedback and data analysis. For example, you can change the parts or all of the copy, layout, or call-to-action buttons and see if it has a positive impact on conversions. If it doesn't, you can easily revert back to the previous version and try something else.
User-Centric Approach
One of the key principles of growth-driven design is focusing on the user. If you don't constantly listen to and analyze user feedback, you risk creating a website that doesn't resonate with your target audience.
How do you do it? It will depend on your use case and the connection you have with your customers.
First, check your website analytics such as bounce rate, time on site, and conversion rates, and see how users are interacting with your website. Do they spend time on certain pages and ignore others? Do they click on some links or buttons more than others?
Next, you can gather feedback through surveys, user interviews, or social media interactions. Ask them what they like about your website and what could be improved. Without the constant feedback loop, you risk becoming irrelevant and losing potential customers.
Improved Performance Metrics
We can't stress this one enough. With traditional web design, the performance metrics of your website are usually an afterthought. But with growth-driven design, it's part of the process from the beginning.
Every change you make to your website should be tracked and analyzed in terms of its impact on key metrics such as traffic, lead generation, and conversions. If your company follows the product-led growth (PLG) methodology, this becomes even more important, as your website is the main tool for driving product adoption and creating a self-service sales process.
Metrics to keep an eye on include:
- Traffic from organic, direct, and referral sources
- Conversion rates on landing pages and forms
- Time on site and bounce rate
- Heatmap and click tracking data
- User engagement with specific elements like videos or interactive features
- Customer acquisition cost (CAC) and customer lifetime value (CLV)
Without keeping track of these metrics (and actually using them to make decisions), it's difficult to know how effective your website truly is in driving growth for your SaaS company.
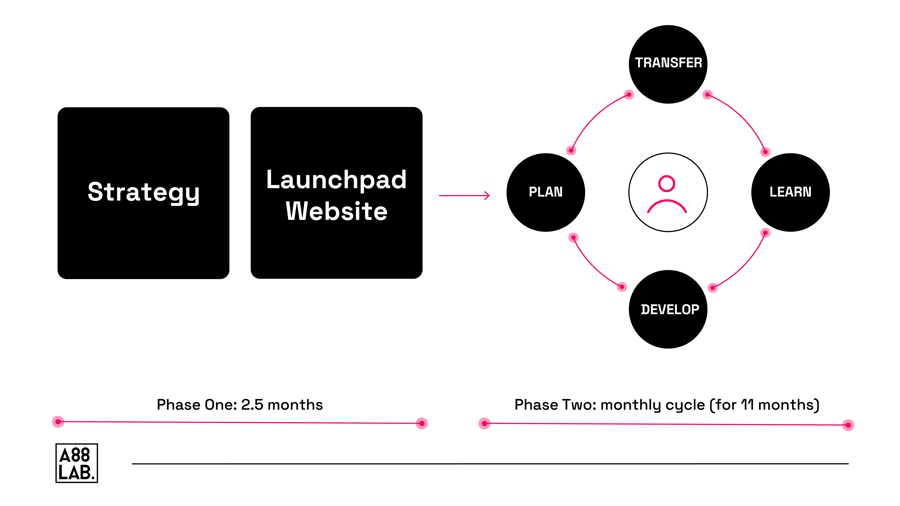
The Three Stages of the GDD Cycle
Your B2B SaaS is ready for GDD implementation, now what? The next step is understanding the three stages of the GDD cycle. Let's take a look at each stage and what it entails.
10-14 days
Strategy
Set smart goals, understand user behavior, solve design problems, and connect with customers.
60-90 days
Launchpad
A Launchpad site focuses on prioritized improvements to launch sooner and get results faster.
14 days sprint
Continuous Improvement
As your business grows and evolves, data-driven optimizations result in a peak-performance website.
Stage One: Strategy (10-14 days)
Like in every strategy phase, the purpose is to set a goal, outline resources, and develop a plan. You need to sit down with the team, employees, or agency and really think about your ideal business goals and how to achieve them through GDD.
We're talking about stepping into the shoes of your target audience and understanding their needs, challenges, and desires. How do we build a website that not just looks good, but operates like a reliable co-pilot on your audience's buying journey?
What is the purpose of this stage?

- Setting business and website goals
- User experience (UX) research
- Jobs to be done
- Fundamental assumptions
- Buyer persona
- Journey mapping
- Global strategy
- Brainstorm whishlist
What happens at this stage?
What do you realistically have to do to consider a strategy phase successful? Let's start with the seven key components:
- Aligning website and business goals - Think of your SaaS website as an extension of your business, not a separate entity.
What are the key goals you wish to achieve through it? Increased user sign-ups? Better customer retention? Lead generation? Will your company benefit more from demand generation or lead nurturing?
Without answers to these questions, it's hard to start planning your website, because certain pages and features will directly align with these goals. Think about gated vs. ungated resources, landing pages, forms, and calls-to-action. They must support your main objective. - Identifying jobs to be done - To help you understand what motivates your audience, what they need, and what problem they are trying to solve, it's a good idea to adopt a 'Jobs to Be Done' (JTBD) framework.
By that, we talk about figuring out the main tasks your audience wants to complete while visiting your website and then outlining how you can help them accomplish them. JTBD often turns into an interesting exercise, and you get to hear what different departments within your company think are the main drivers for using your product in the first place. - Developing buyer personas - You've already done this a million times? Cool, that should make this part a bit easier. Sometimes, tweaking your existing personas is enough to get the job done.
If you've never done it before, trust us, it's not a waste of time. You have to know who you're talking to on your website to know what they want to see and how they will respond. It's hard to have any kind of in-depth personalization, segmentation, and targeted messaging without knowing what the people behind your ideal customer look like. - Creating a list of fundamental assumptions - This step involves listing out all the assumptions you have about your website, your product, and your audience. These are ideas and beliefs that you believe to be true but may or may not have data to support yet. These assumptions will serve as a basis for testing in the following steps.
- Building a journey map - How do you want your audience to move and interact with your website? What seems to be the most logical way for them to go from one page to another? What do you want them to see and click on along the way?
Building a journey map helps you visualize the ideal path that your audience should take through your website, and it also allows you to see potential roadblocks or areas for improvement. If it takes them 5 clicks to get to the pricing page, but it should only take 2, that's something you'll want to address in your redesign. - Completing a website-specific strategy - Here, it's time to take a magnifying glass to your current website and see which parts are in line with your growth-driven design strategy and which are not.
Look at each page, feature, and element, and ask yourself if it truly matches everything you've drafted so far. Maybe some pages can survive without a major redesign, while others need to be completely reworked. Another reason we suggest this step is to help you prioritize your efforts and focus on the most critical elements first. - Brainstorming a wishlist - Next to JTBD, this is by far the most fun part of the strategy process. Sit down with your team and let everyone share their wishlist for the website. What would make things easier for them? What features or design elements have they seen on other sites that they'd love to implement?
This list can be as wild and ambitious as you want, but it will provide a great starting point for determining which items are worth testing. You never know, some of the most outlandish ideas may end up being the best ones.
What is the value of this stage?
Sometimes (thankfully not often), we run into clients who feel like the strategy stage is a waste of time. They want to jump right in, start building, and see results ASAP. But as the saying goes, "Failing to plan is planning to fail."
The strategy stage doesn't have to last for months or even weeks. You don't need to have every single detail figured out, but it is the foundation for everything that comes after. Skipping this step can lead to wasted time, money, and effort down the line when you have to backtrack and fix things that could have been avoided with a clear strategy in place.
Just like you wouldn't start building a house without a blueprint, you shouldn't start building a website without a strategy, even an agile and adaptable one like GDD.
Stage Two: Launchpad (60-90 days)
In the traditional web design process, we think of the launching of the website as the finish. In GDD, it's just the beginning. Using the strategy and wishlist created in the first stage, we build an initial version or so-called "launchpad" of the website.
The focus here is on speed and efficiency - the launchpad website is a functional and optimized version of your site that can be continuously improved upon based on real-time data and user feedback. This is the starting point of all your growth-driven initiatives.
Even though the website is functional, it's not a final product and will not be perfect. The whole point of going forward with the launchpad website is to avoid getting stuck on details and instead put something out there that can start generating results.

- Defining messaging and content
- Defining user experience (UX) and site architecture
- Inbound marketing strategy alignment
- Wireframes and prototyping designs
- Development
- Quality assurance and testing
The launchpad website is based on your wishlist, which means it contains all the must-have features and functionality, following the 80/20 rule. That means the growth-driven design team will prioritize the 20 percent of items that resolve 80 percent of users’ challenges and align with the company’s goals. This approach enables the completion and launch of the website within a short 60-70 day timeframe, rather than the traditional four to six months.
Review the list with your entire team, check each feature, and decide if it’s a “must have” or actually a “nice to have”? – If you answer “nice to have," return it back to the main list. Next, check if any of the remaining features is absolutely necessary for the initial launchpad website, or it can be implemented in a month or two.
The goal of asking these questions is to narrow your focus to just the core, “Must Have” action items that will provide the most impact. Remember, the idea is to build a website that can be launched quickly and then continuously improved upon based on data and user feedback.
Web Process Steps
Once you have identified the most critical action items you must include on your launchpad site, run those items through the standard website implementation process, including:
- Messaging & Content
- User Experience (UX) & Site Architecture
- Inbound Marketing Strategy Alignment
- Wireframes and Prototyping
- Designs
- Web development
- Quality Assurance and Testing
The final step is to start collecting data and set up tracking tools to measure the performance of your launchpad website. This includes setting up Google Analytics or other web analytics tools, heat mapping tools to understand user behavior, and website optimization tools to improve page load times and user experience.
Overall, the launchpad offers four distinct advantages:
First, it allows for the collection of real user data to inform future decisions. Second, it requires less initial time and monetary investment, making it less risky, especially for startups. Third, it yields a quicker return on investment and time to value. This stage is where your digital presence slowly takes shape in an efficient, effective, and data-driven manner.
Stage Three: Continuous Improvement (14 days sprints)
It's a bit hard to call this stage a final one, as it never truly ends. The continuous improvement stage is exactly what it sounds like - an ongoing process of using data and user feedback to continuously improve your website. This is where the true power of growth-driven design lies.

- Performance metrics monitoring
- Revisiting the original wishlist
- Implementing changes through design sprints
- Addressing user challenges
- Constantly evolving and staying relevant and effective
- Over time
How To Continuously Improve Your Website
After launching your website, the focus shifts to monitoring key performance metrics, such as conversion rates, bounce rates, and page load times. These metrics will help identify areas for improvement and guide the continuous improvement process.
This stage allows your growth-driven design team to revisit the original wishlist, scrutinize user data, and conduct additional user research if needed. The goal is to prioritize new features or modifications to the launchpad website that will have the greatest impact on addressing user challenges and advancing your business goals.

Working through design sprints, the team can quickly test and implement changes to the website based on real data and user feedback. This agile approach ensures that the website is continuously evolving and improving, rather than becoming stagnant like traditional web design.
Finally, this stage transforms your website from a static online brochure to a dynamic, constantly evolving business growth tool. By taking advantage of a repeatable, agile process to collect user data and build improvements, your website turns into an invaluable asset for customer acquisition and retention.
Conclusion
The reality is, growth-driven design beats traditional website redesign all the time, simply by putting the user at the center of the web design process and making sure your site never gets stale and your buyers’ UX is always great.
Traditional design nightmares are easily avoidable if you simply take a step back and re-evaluate both the way you’re approaching your existing website and how you approach future redesigns. Don't let your website become a one-and-done project; embrace an agile and adaptable approach, keep your focus on the user experience, and watch your business grow.